前面
出于某些原因,而且下学期也有课教web的基础知识,把前端(HTML CSS Javascript)学的差不多~~(并不~~后,决定学习并掌握一个框架,于是开始学习Vue。
首先推荐一个系列视频:链接(bilibili) 讲的比较详细适合入门
1.什么是Vue.js
渐进式JavaScript框架
个人认为:可兼并其他的库和框架,易学习,虚拟DOM十分高效,简单数据绑定…总之很便捷就是了233
2.引入Vue
如果是用来学习和做一些简单的小东西~~???~~,直接可以在html中加入 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 来引入,或<script src="https://cdn.jsdelivr.net/npm/vue"></script> 前者是开发环境版本,包含了有帮助的命令行警告;后者为生产环境版本,优化了尺寸与速度。
3.开始
第一步肯定是先弄一个html
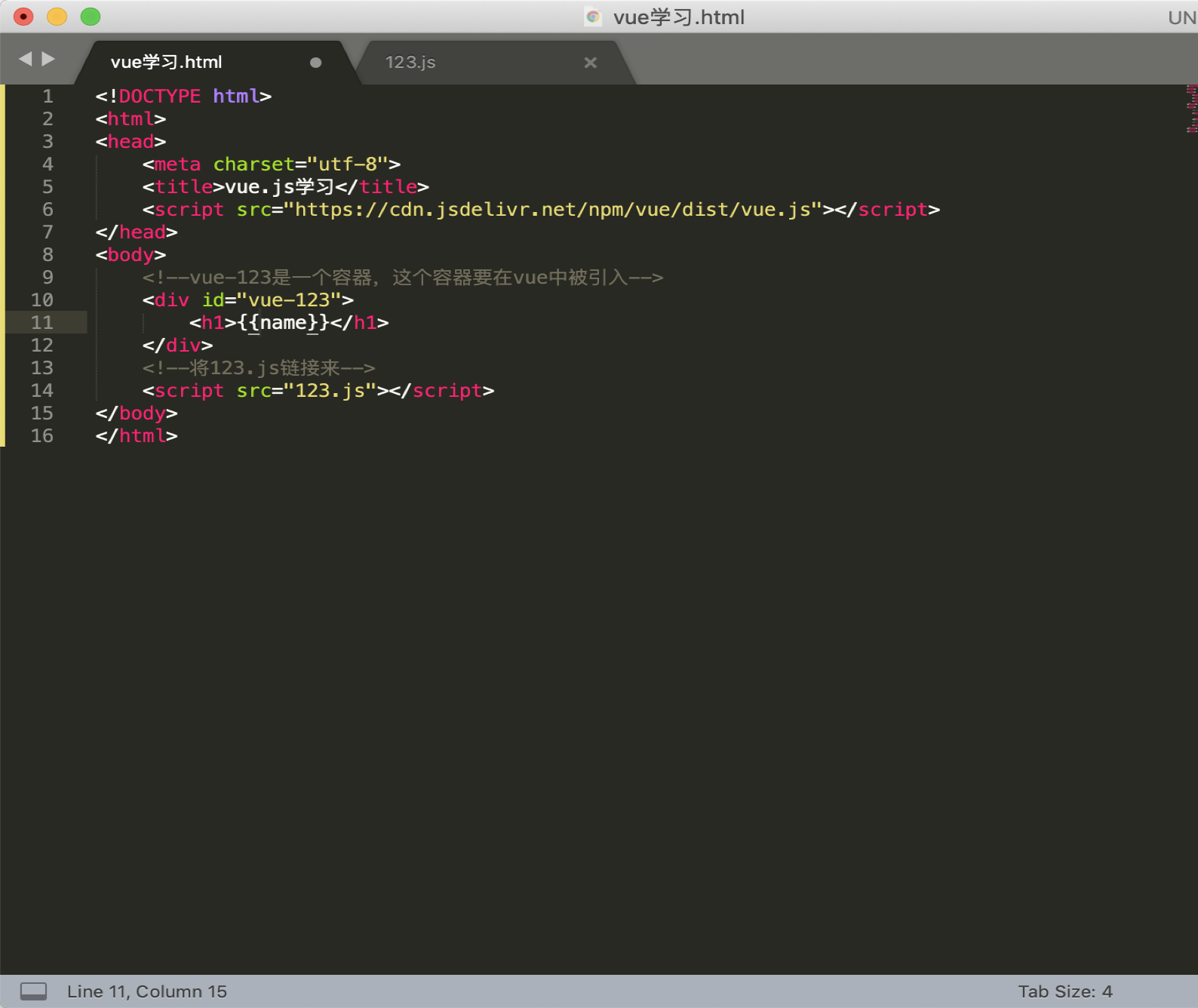
源码:
1 | <!DOCTYPE html> |
首先先实例化一个对象,和new一个对象的思路差不多:
1 | new Vue({ |
其中el表示element,后面要加容器名,比如我这里给div的id是vue-123。
然后我们创建一个数据,类似于声明一个变量:
1 | new Vue({ |
这里data里给name赋予chenzhuo这个内容,所以回到html中,调用name数据的方法为两个花括号(上图)。
所以直接打开时就和普通的h1标签里数据一样啦
(终于解决上图片原因啦!!)

Vue学习(1)阶段笔记
写了3天拖了2天半