解决hexo图片不显示问题
原创
自上次解决hexo图片不显示问题已经过去一段时间了,突然有一天因为下载了一个数学公式的插件导致图片又不显示了,拖了一段时间,最后决定今天修一下这个问题。
首先检查一下博客图片所在路径是否有误,浏览器访问博客,检查后发现路径是这样的 https://chenzhuo233.github.io/2020/10/26/deepLearning-1/.io/2020//10/26/deepLearning-1/linear.jpg 这路径都不对,怎么可能显示图片,正确的应该是https://chenzhuo233.github.io/2020/10/26/deepLearning-1/linear.jpg 这样,可以看到在标题后多了 .io/2020//10/26/deepLearning-1 的字符串,于是我猜测可能是hexo的图片插件解析路径时多拼接了路径地址,所以我们的目的就是把.io 到linear.jpg中间的多余字符串去掉。
操作
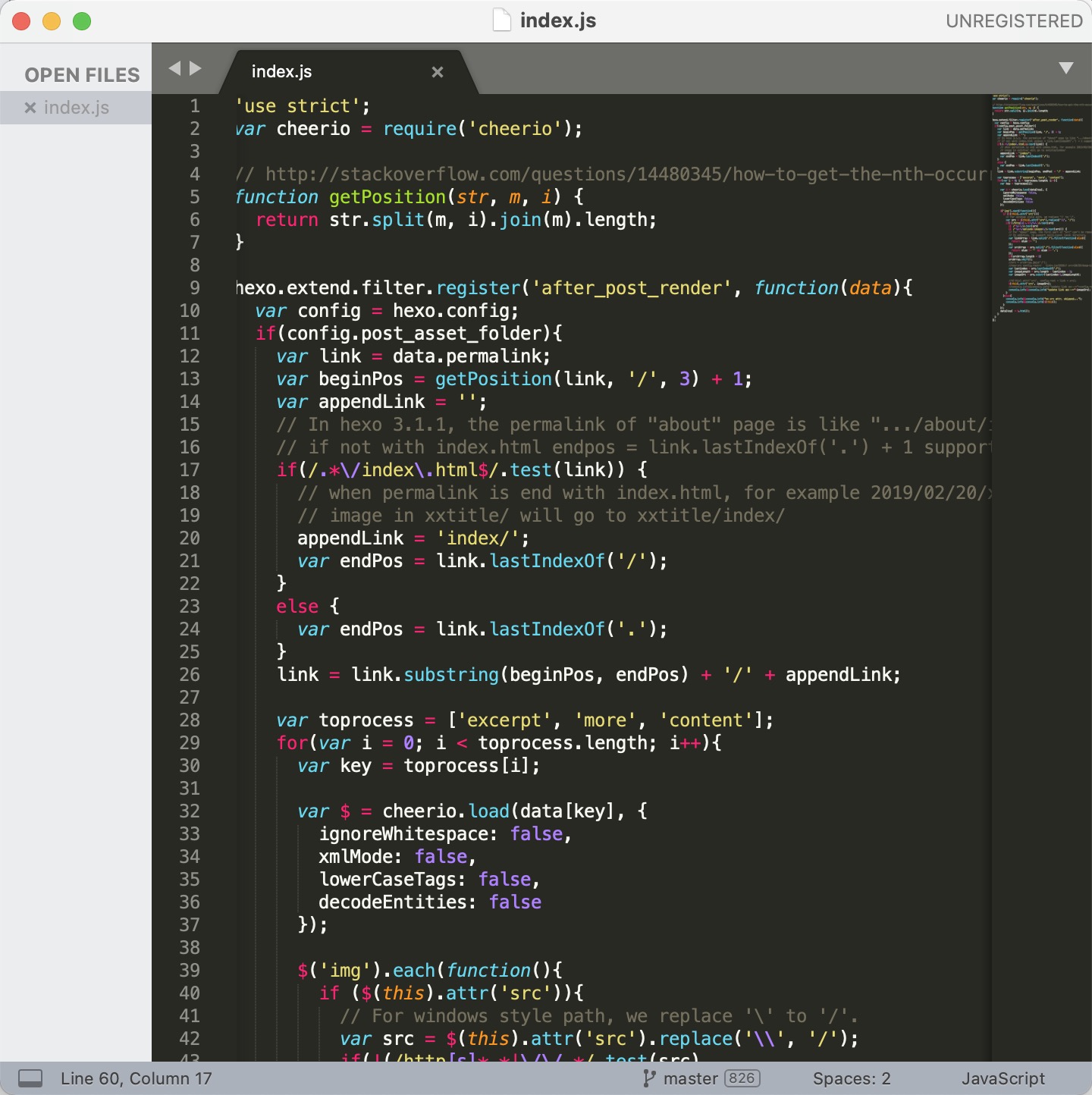
在本地的博客的node_moudles文件中找到hexo-asset-image文件,sublime text打开index.js文件可以看到是这样的

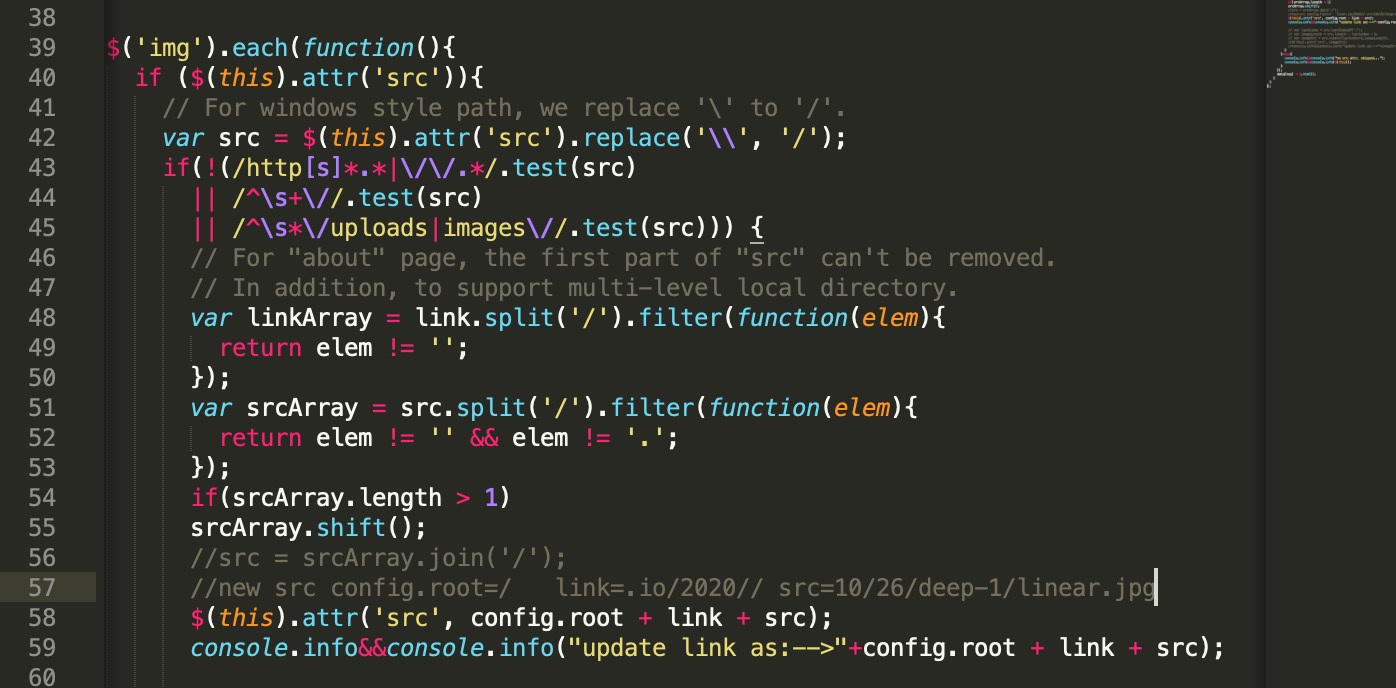
上面这部分应该是生成静态网页的部分,往下找找到img相关,找到最后面的

这里我们通过console打印出来这几个值,可以发现
config.root='/' link='.io/2020//' src='10/26/deep-1/linear.jpg' 我们只需要将前两个去掉,把src分割一下就可以。把最后这两段注释掉,添加以下代码即可
1 | let lastindex = src.lastIndexOf('/'); |
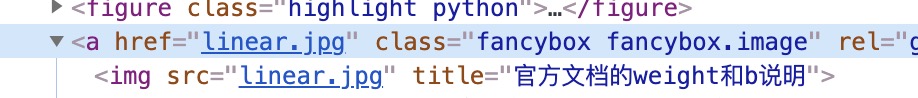
这样就可以切割掉中间多余的部分了,测试一下:

可以看到博客可以正常找到图片路径了。
解决